Uso del color
El color para comunicar
Es bastante usual que recurramos al color para compartir algún tipo de dato. Es decir, que acabemos dotando de valor semántico al color. Por ejemplo, cuando otorgamos a los títulos y subtítulos de un documento un color diferente al resto del texto o cuando decidimos que un mensaje de alerta o error aparezca en rojo (ya que, culturalmente hablando solemos asociarlo a aspectos como el peligro o la prohibición a causa de referencias muy comunes como pueden ser las de las señales de tráfico). Sin embargo, esta forma de transmitir información mediante el color no es accesible para las personas invidentes o aquellas que presenten algún déficit de percepción del color y debemos tener en cuenta que existen muy diversas tipologías de alteraciones sobre la percepción del color. Por ello es importante que no usemos el color como único recurso para comunicar.
Así, pues, siguiendo el ejemplo inicial, si en un documento necesitamos destacar un párrafo como un mensaje que nos alerta de algo, además del color podemos acompañarlo de algún símbolo en forma de imagen y su correspondiente texto alternativo, pero también podemos darle un título que enfatice la necesidad de prestar atención a ese párrafo y porqué.

La legibilidad y el contraste de luminosidad
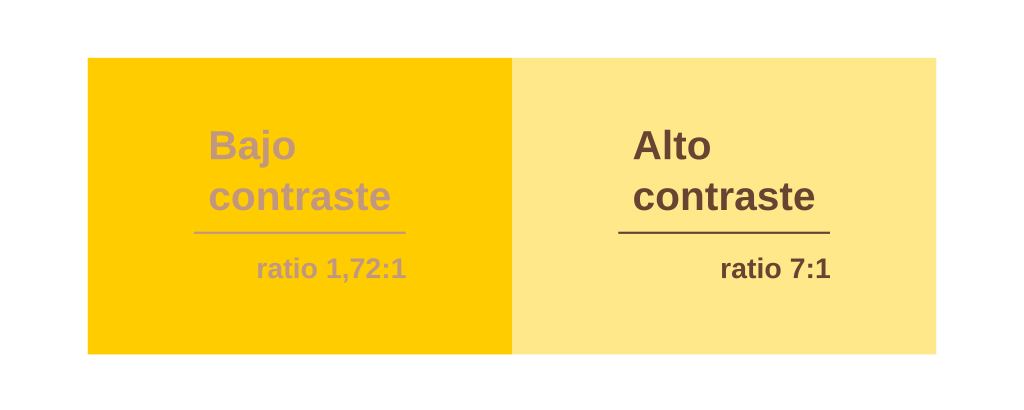
Además del valor semántico del color y el efecto que puede tener en la accesibilidad de nuestros documentos el modo en que lo usamos, debemos tener en cuenta que el uso del color también afecta a la legibilidad de los textos. En este sentido debemos prestar atención a si se da un contraste de luminosidad suficiente en la combinación de color entre el texto o figura en primer plano y su fondo.
En el caso de documentos producidos para consultarse desde pantallas digitales, para establecer un contraste adecuado podemos recurrir a las Directrices de Accesibilidad de Contenido Web (conocidas por sus siglas en inglés WCAG) impulsadas por el consorcio internacional e independiente W3C (World Wide Web Consortium) dedicado al desarrollo y promoción de estándares abiertos para la web. Se entiende que un combinación de negro como color de primer plano sobre un fondo blanco es la que mayor contraste ofrece, con una ratio de 21:1 y, según las directrices WCAG, para texto normal la ratio mínima deseable sería de 4,5:1, mientras que para texto grande (de 18 puntos o más, o bien a partir de 14 puntos si se trata de texto en negrita) podría ser suficiente con una ratio de 3:1. Ahora bien, si se desea un contraste mejorado, estas mismas directrices nos hablan de una ratio de al menos 7:1 para el texto normal y 4,5:1 para el texto grande.

Para comprobar si las combinaciones de colores que queremos usar en nuestros documentos ofrecen unas ratios adecuadas de contraste de luminosidad podemos hacer uso de diferentes soluciones en línea de uso gratuito y abierto como son Contrast Checker de WebAIM o las Herramientas de Accesibilidad de Adobe Color.